Implant Direct International Website Redesign Case Study

I was hired to redesign, build and maintain websites. For this project, I did a form of qualitative and quantitative research and tests to help my understanding of how to improve the usability and user needs based on the user's perceptions and behavior when interacting with the website. For my user research, I did many surveys, meetings, focus groups, video observation, meetings w/ all department managers, anonymous online customers, key opinion leaders, customer support team, and the president of the company to ask about strengths, weaknesses, new feature possibilities, threats, and ideas for improvement so that I could grasp a full circle perspective. This was for 12 international marketing and e-commerce websites with a complete user experience update to make the website responsive for mobile devices and easier for the IT department to maintain and market in multiple languages.
Goal
To improve web performance, fewer bounce rates, increase page visits, increase traffic through SEO to create more leads and keep the new design approach consistent and minimalistic. Create a unified design internationally, and then plan and develop as a team with an agile implementation.
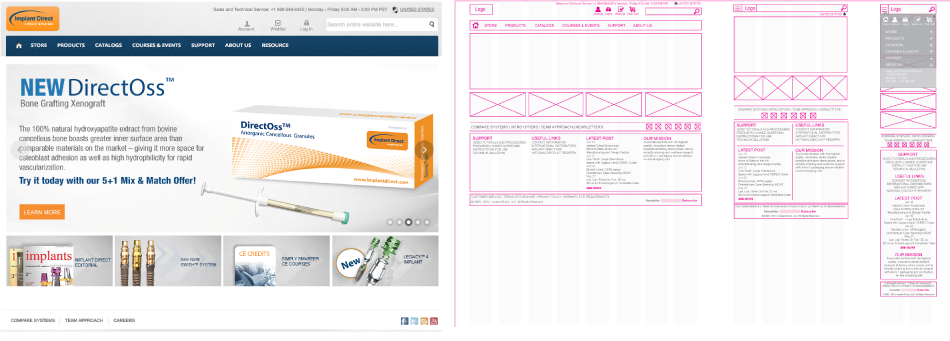
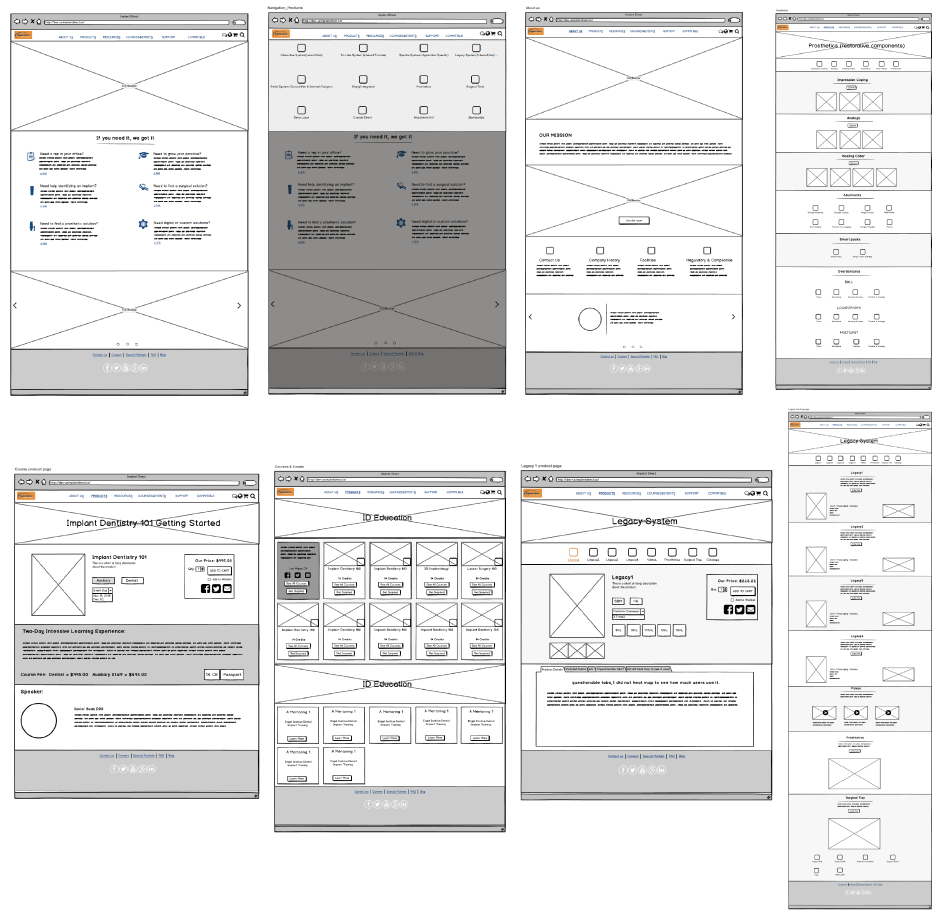
Wireframe
Early stages of responsive design wireframing, and final stages of wireframes using balsamic.


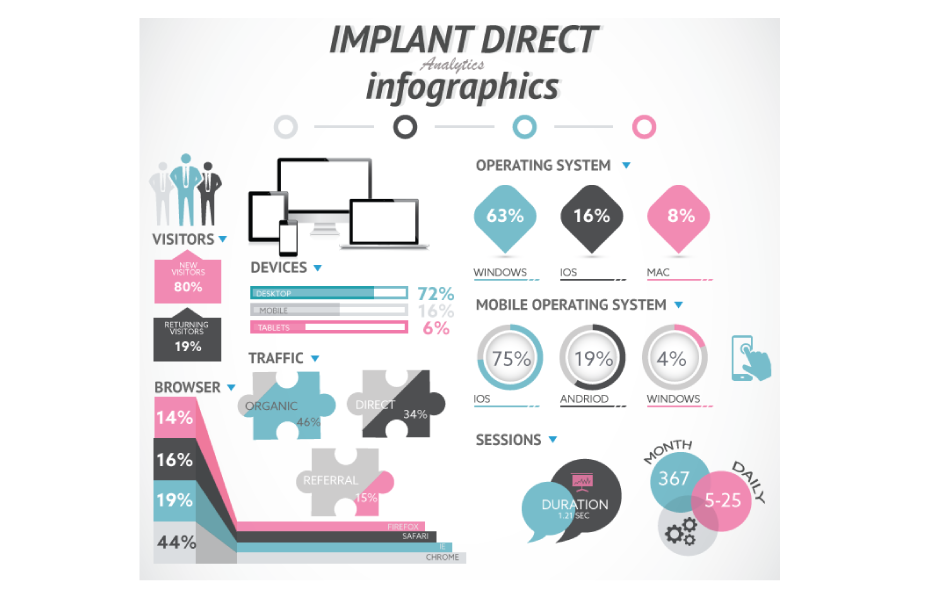
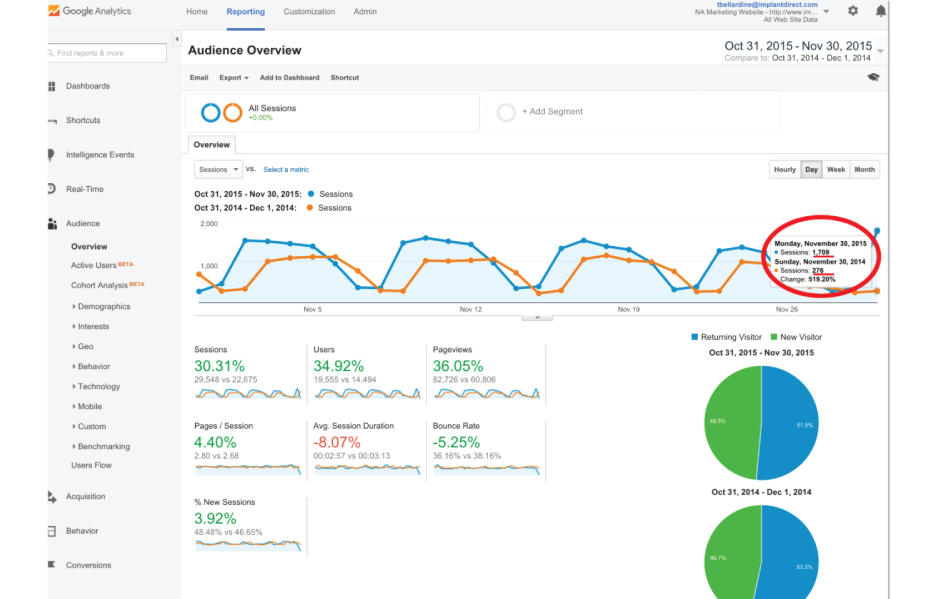
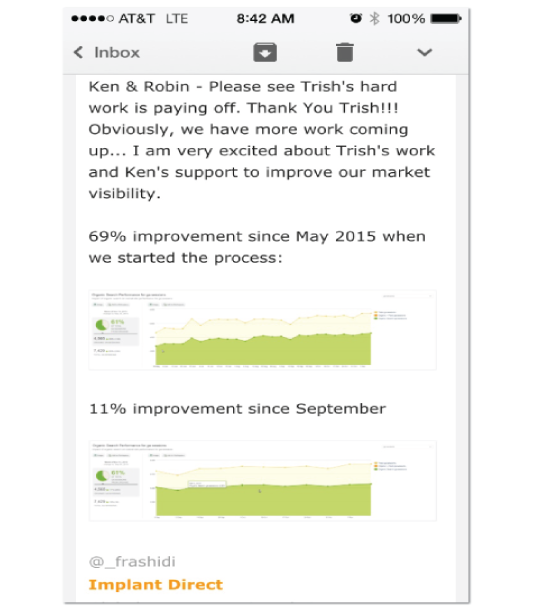
Google Analytics
I designed an info graphic to present the Google analytics findings during my research to show qualitative data in my research.

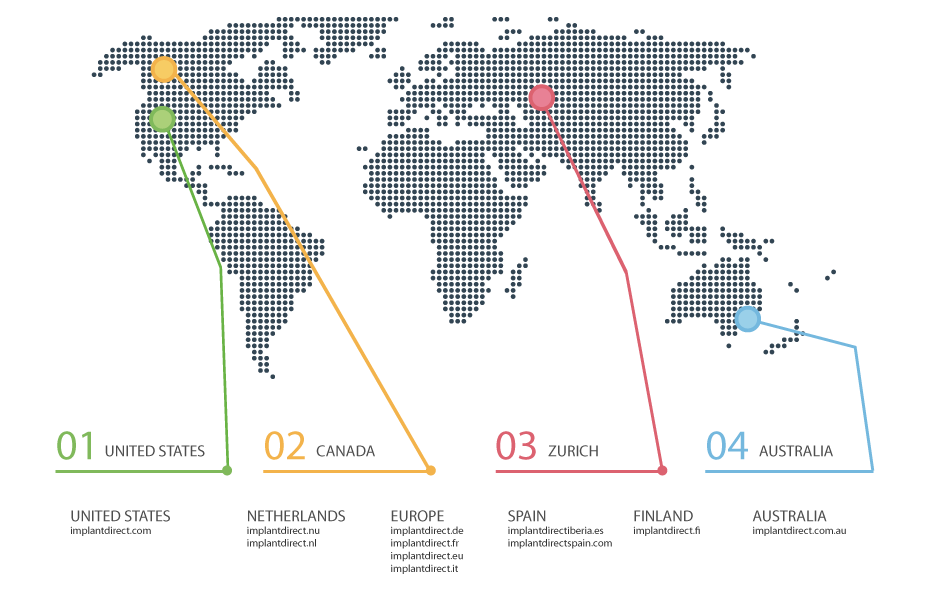
Inetrnational Websites
I designed a infographic to present all of the international websites that will be going through the redesign process.

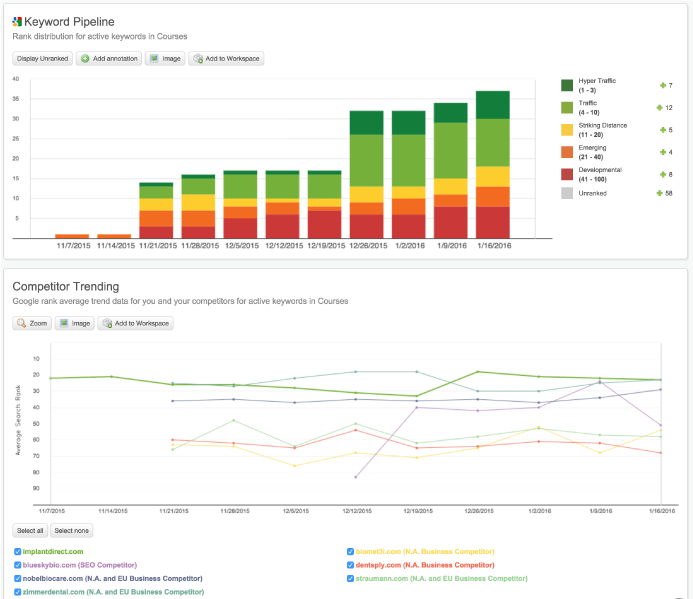
SEO Improvements
This is a screenshot of the progress I made using Conductor. You can see the actual results in a quantitative approach. Conductor helped me discover online customers who are looking to buy. This increased marketing ROI with Conductor's content and SEO platform. This helped identify opportunities by getting audience insights for content creation, uncover competitors’ strategies, track keywords and market share by device, location and result types. It helped with optimizing content to prioritized SEO recommendations, find and fix technical site errors, keep the content fresh by tracking audience trends and it helped measure performance by tieing content and SEO activities back to revenue, allowing me to see the content performance by page, persona or product and easily communicate results with global stakeholders.



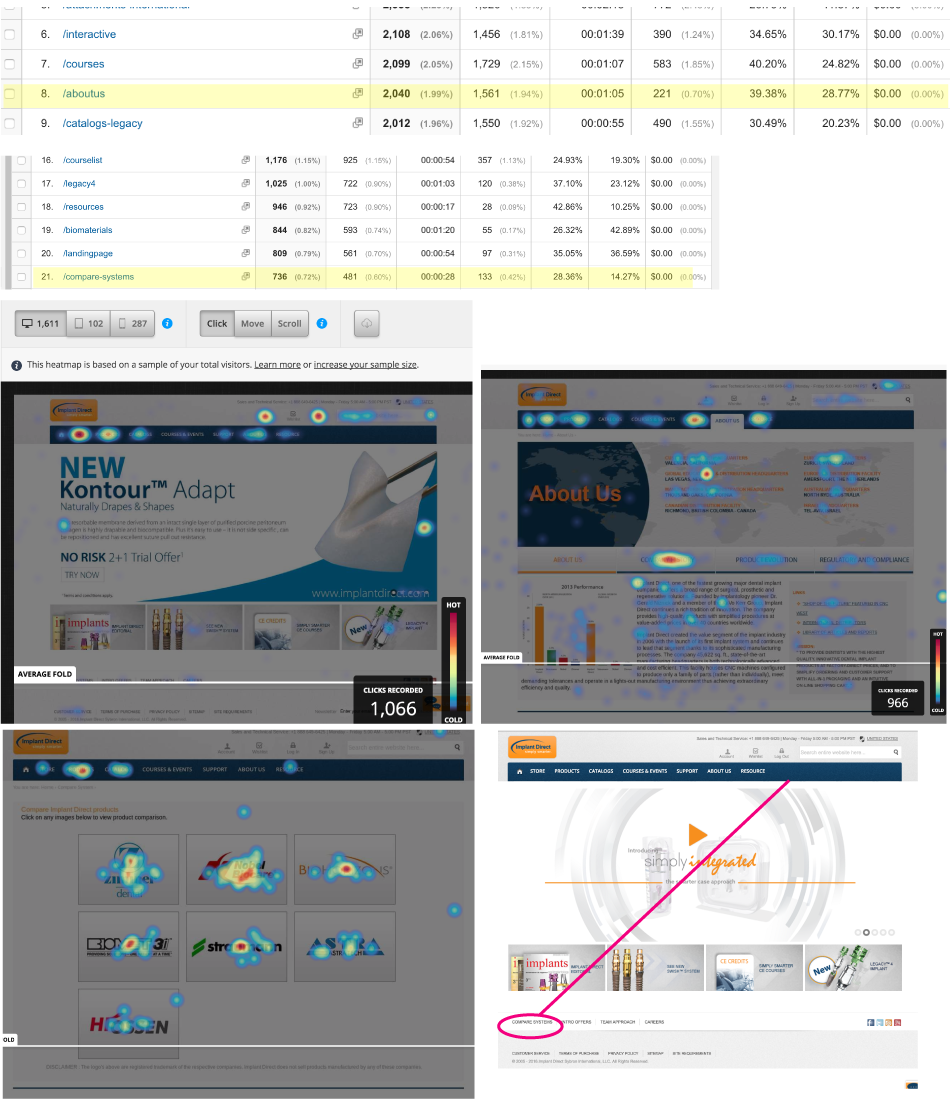
Research and Heatmaps
In my research, I noticed many user clicks are high on the "Compare Implant" page and the "About" page using Google Analytics and Hot Jars heatmap tool. With my findings, I took my research further and started to do live open-ended questions with department chairs and anonymous online users based on these facts. Being that this is a marketing website and not the actual store, many users are looking and browsing for vital convincing information to make a transformation. Besides updating the product pages, a huge amount of calls came into customer support about locating information about the compare page. It was located in the footer, way before the page fold which made it hard for the user to locate, and to solve that problem I was going to move it to the main nav bar, also a much user-friendlier approach was going to be approached in the designed. As for the about page, it was going to be redesigned based on user needs and behavior since this page was often used at tradeshows the design had to show real people interaction, limit some content of the founder to propose a clear vision of our mission, add links to contact page with our facilities, add a learning center page, say we are international, show our growth, add some testimonials, to make the user feel well informed and build a glossary of high key search terms to boost SEO.

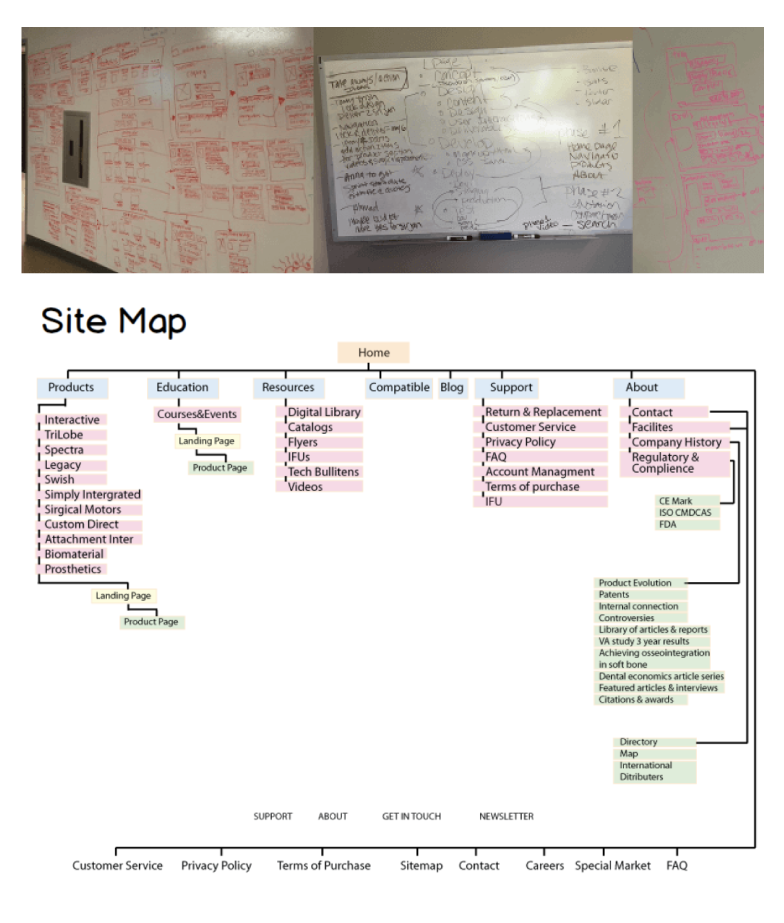
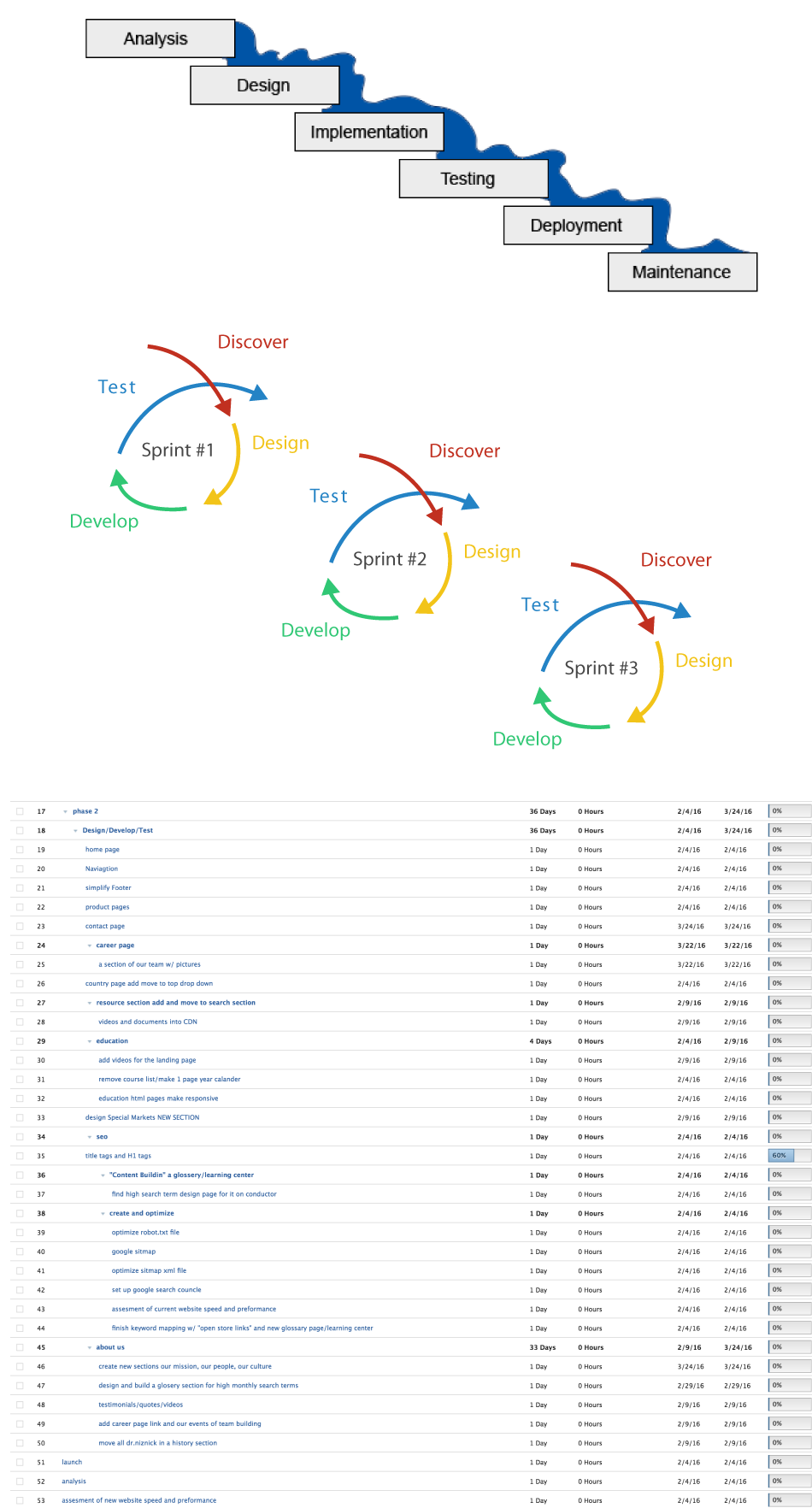
Software Development
Being that the team used to a waterfall approach we switched to a Jira for a project management tool for our Agile team can stay focused on delivering iterative and incremental value, as fast as possible, with customizable scrum boards. Implemented a redefined sitemap after numerous meetings with marketing and the sales department on the hierarchy of products and information.


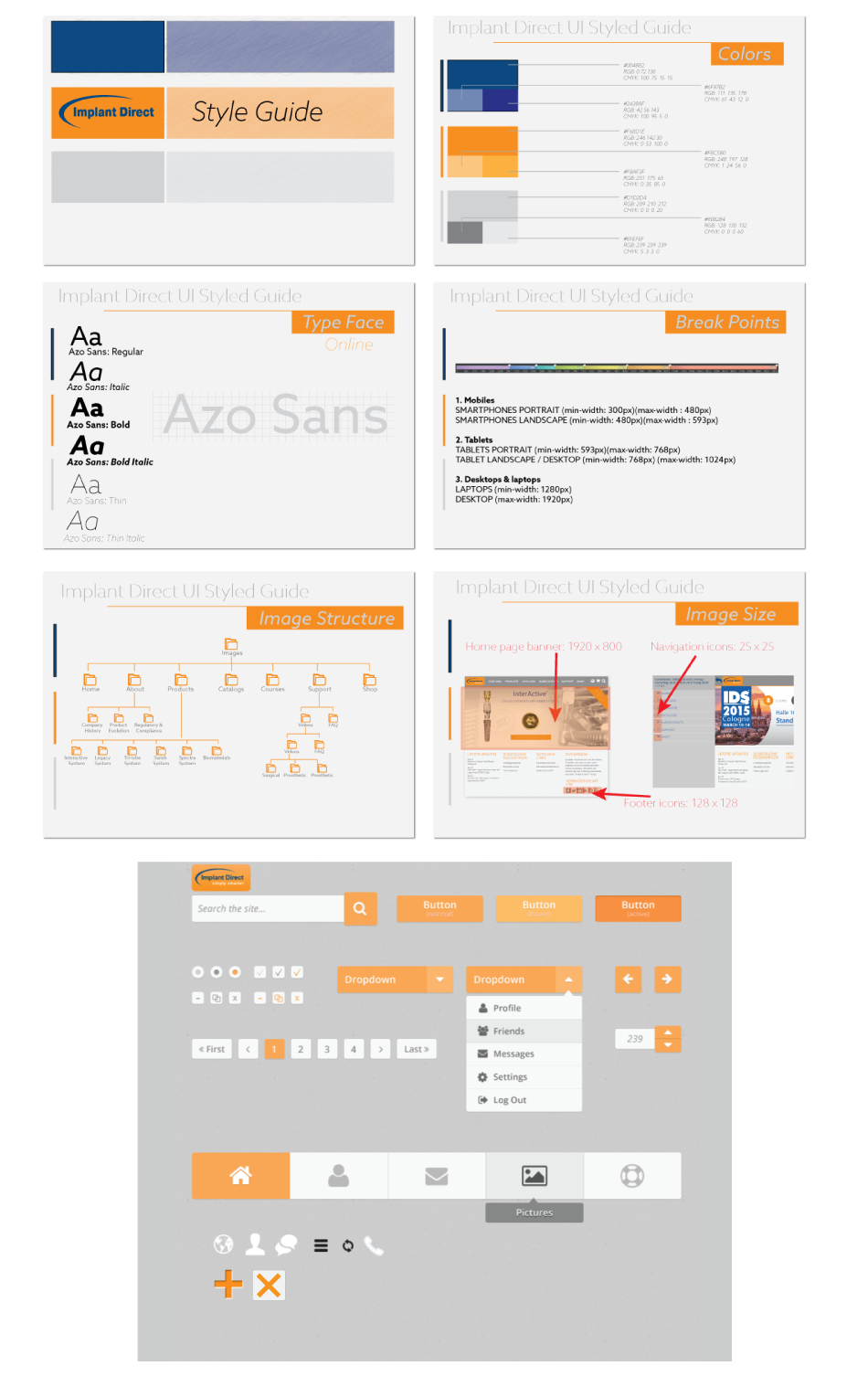
Styleguide
Once all the user research was completed, I moved on to a style guide to put all the user interface elements together such as the font, the color, buttons and some interactions.

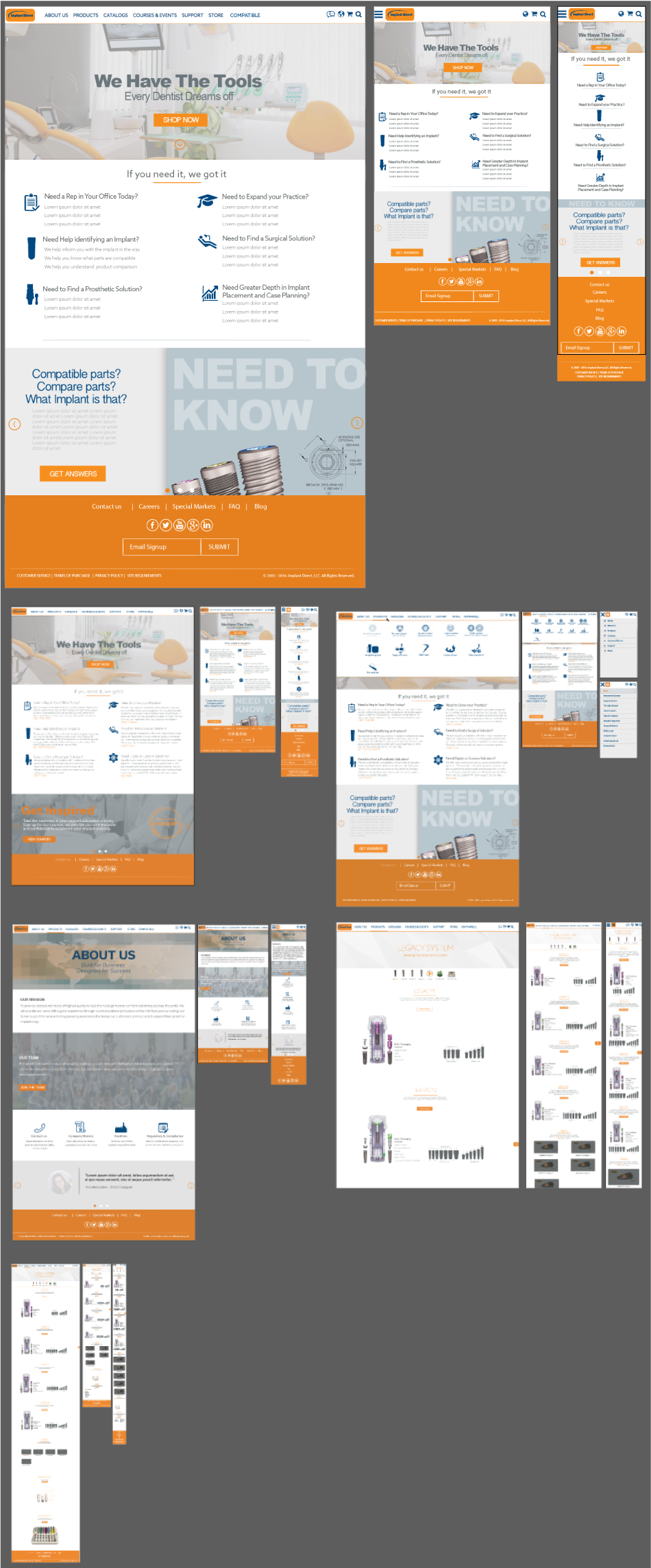
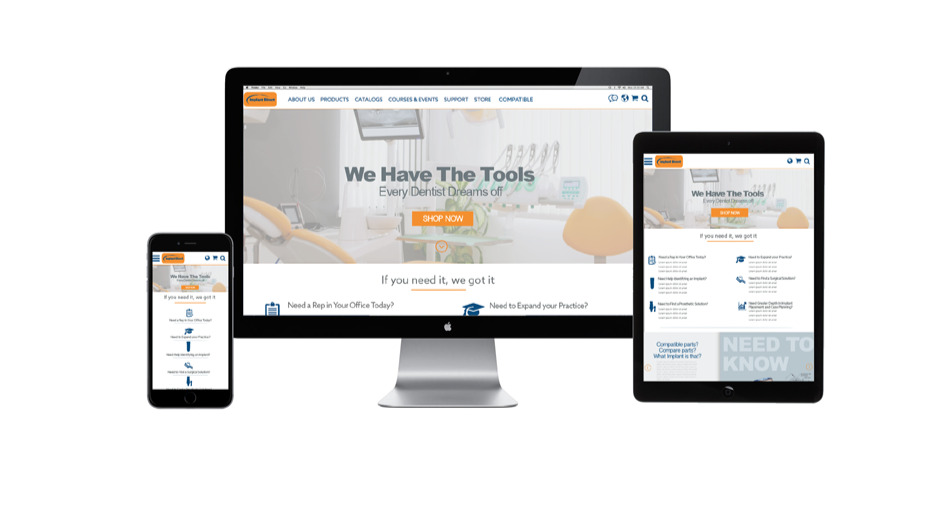
Mockup
Once all the approvals to move forward after presenting my findings and design approach I designed all the pages for all the new marketing websites.